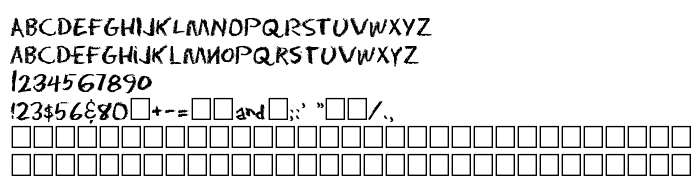
Di halaman ini, Anda dapat mengunduh Eraser Regular jenis huruf versi Altsys Fontographer 3.5 4/10/92, yang termasuk keluarga produsen Huruf Eraser (Regular tracing). Desainer - David Rakowski. Unduh Eraser Regular secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: all caps, casual, chalk. Ukuran huruf - hanya 126 Kb
| Keluarga | Eraser |
| Menelusur | Regular |
| Identitas | Altsys Fontographer 3.5 Eraser Regular |
| Nama lengkap | Eraser Regular |
| Versi | Altsys Fontographer 3.5 4/10/92 |
| Nama PostScript | Eraser Regular |
| Ukuran | 126 Kb |
| Merek dagang | Fantazia Fonts and Sounds |
| Desainer | David Rakowski |
| Deskripsi Lisensi | This font was found on the internet and did not come with a license. While we try to make sure that all the fonts on fontsquirrel.com are properly licensed for commercial use, there are many fonts that have either been abandoned by their authors or the authors distribute their fonts without an explicit license. It is our opinion that if the unlicensed font is freely available for download from either the original source or from multiple free-font sites then we assume it to be safe to use the font commercially. This is no guarantee of such freedom, but there are so many unlicensed free fonts distributed by primary sources that the intentions must be read that the font is free to use how you like. We are not lawyers and don't pretend to be them on TV. Please report any errors/violations you know of. http://www.fontsquirrel.com/contact |

Anda dapat menghubungkan jenis huruf Eraser Regular ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=eraser" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=eraser);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Eraser Regular', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=eraser" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Eraser Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Eraser Regular!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
« Entypo
Jenis huruf berikutnya: