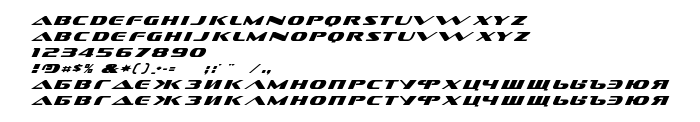
Di halaman ini, Anda dapat mengunduh DS Sofachrome Italic jenis huruf versi Version 1.0; 2000; initial release, yang termasuk keluarga produsen Huruf DS Sofachrome (Italic tracing). Produsen font DS-Sofachrome-Italic. Desainer - Ray Larabie & Dubina Nikolay (untuk komunikasi, gunakan alamat berikut: mailto:[email protected]). Unduh DS Sofachrome Italic secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf hiasan, huruf latin, huruf rusia. Ukuran huruf - hanya 94 Kb
| Hak cipta | Copyright (c) Ray Larabie (latin) & Dubina Nikolay (cyrillic), 2000. All rights reserved. |
| Keluarga | DS Sofachrome |
| Menelusur | Italic |
| Identitas | RayLarabie&DubinaNikolay: DS Sofachrome Italic: 2000 |
| Nama lengkap | DS Sofachrome Italic |
| Versi | Version 1.0; 2000; initial release |
| Nama PostScript | DSSofachrome-Italic |
| Pabrikan | DS-Sofachrome-Italic |
| Ukuran | 94 Kb |
| Merek dagang | DS Sofachrome Italic is a trademark of the Ray Larabie (latin) & Dubina Nikolay (cyrillic). |
| Desainer | Ray Larabie & Dubina Nikolay |
| URL desainer | mailto:[email protected] |
| URL penyedia | http://vedi.d-s.ru/ |
| Deskripsi | DS Sofachrome Italic is a trademark of the Ray Larabie (latin) & Dubina Nikolay (cyrillic). |

Anda dapat menghubungkan jenis huruf DS Sofachrome Italic ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=ds-sofachrome-italic" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=ds-sofachrome-italic);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'DS Sofachrome Italic', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=ds-sofachrome-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Sofachrome Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Sofachrome Italic!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: