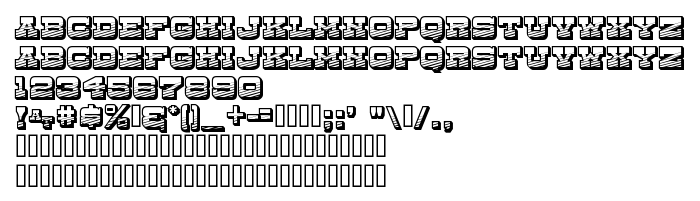
Di halaman ini, Anda dapat mengunduh Dry Goods Emporium JL jenis huruf versi 1.00, yang termasuk keluarga produsen Huruf Dry Goods Emporium JL (Regular tracing). Produsen font Dry-Goods-Emporium-JL. Desainer - Jeffrey N. Levine (untuk komunikasi, gunakan alamat berikut: http://www.geocities.com/jeffsfonts). Unduh Dry Goods Emporium JL secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf 3d, huruf bebas, huruf latin. Ukuran huruf - hanya 23 Kb
| Hak cipta | (c) 2001 by Jeffrey N. Levine. Freeware, not for sale. |
| Keluarga | Dry Goods Emporium JL |
| Menelusur | Regular |
| Identitas | Dry Goods Emporium JL |
| Nama lengkap | Dry Goods Emporium JL |
| Versi | 1.00 |
| Nama PostScript | DryGoodsEmporiumJL |
| Pabrikan | Dry-Goods-Emporium-JL |
| Ukuran | 23 Kb |
| Merek dagang | Trademark of Jeffrey N. Levine |
| Desainer | Jeffrey N. Levine |
| URL desainer | http://www.geocities.com/jeffsfonts |
| URL penyedia | http://www.geocities.com/jeffsfonts |
| Deskripsi | "Dry Goods Emporium JL". |
| Deskripsi Lisensi | Freeware for commercial or non-commercial use. Resale or distribution in any form of media is strictly prohibited. |
| URL of license | http://www.geocities.com/jeffsfonts |

Anda dapat menghubungkan jenis huruf Dry Goods Emporium JL ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=dry-goods-emporium-jl" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=dry-goods-emporium-jl);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Dry Goods Emporium JL', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=dry-goods-emporium-jl" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dry Goods Emporium JL', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dry Goods Emporium JL!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: