Di halaman ini, Anda dapat mengunduh Dream Orphans jenis huruf versi Version 3.000 2005 initial release, yang termasuk keluarga produsen Huruf Dream Orphans (Regular tracing). Produsen font Dream-Orphans. Desainer - Ray Larabie (untuk komunikasi, gunakan alamat berikut: http://www.typodermic.com). Unduh Dream Orphans secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf bebas, huruf latin, huruf sans-serif. Ukuran huruf - hanya 65 Kb
| Hak cipta | © 2000 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
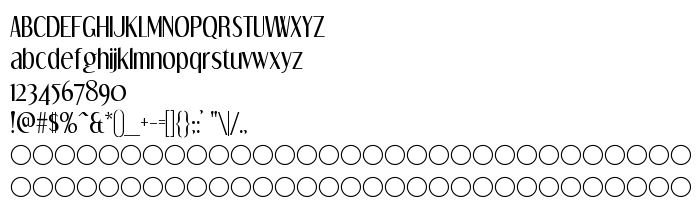
| Keluarga | Dream Orphans |
| Menelusur | Regular |
| Identitas | RayLarabie: Dream Orphans: 2005 |
| Nama lengkap | Dream Orphans |
| Versi | Version 3.000 2005 initial release |
| Nama PostScript | DreamOrphans |
| Pabrikan | Dream-Orphans |
| Ukuran | 65 Kb |
| Merek dagang | Dream Orphans is a trademark of Ray Larabie. |
| Desainer | Ray Larabie |
| URL desainer | http://www.typodermic.com |
| URL penyedia | http://www.larabiefonts.com |
| Deskripsi | Updated in Feb 2006. |

Anda dapat menghubungkan jenis huruf Dream Orphans ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=dream-orphans" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=dream-orphans);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Dream Orphans', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=dream-orphans" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dream Orphans', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dream Orphans!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.