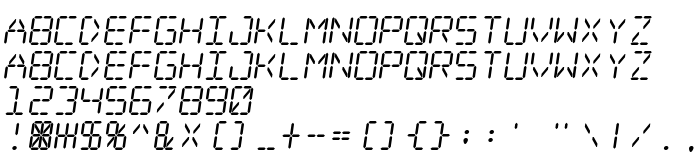
Di halaman ini, Anda dapat mengunduh Digital dream Skew jenis huruf versi 2, yang termasuk keluarga produsen Huruf Digital dream Skew (Regular tracing). Desainer - pizzadude.dk. Unduh Digital dream Skew secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: high-tech, led. Ukuran huruf - hanya 32 Kb
| Keluarga | Digital dream Skew |
| Menelusur | Regular |
| Identitas | Digital dream Skew |
| Nama lengkap | Digital dream Skew |
| Versi | 2 |
| Nama PostScript | DigitaldreamSkew |
| Ukuran | 32 Kb |
| Desainer | pizzadude.dk |
| Deskripsi Lisensi | All fonts designed and copyrighted Jakob Fischer / pizzadude.dk The fonts are provided free for personal or commercial use, however they may not be redistributed, sold or modified without the permission of Jakob Fischer / pizzadude.dk. I have decided to let people use my freeware fonts without paying the usual $US25 commercial fee - but, I urge people to buy one of my commercial fonts as compensation and/or creating a link to www.pizzadude.dk Jakob Fischer / pizzadude.dk is not liable for any damage resulting from the use of these fonts. |

Anda dapat menghubungkan jenis huruf Digital dream Skew ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=digital-dream-skew" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=digital-dream-skew);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Digital dream Skew', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=digital-dream-skew" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Digital dream Skew', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Digital dream Skew!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: