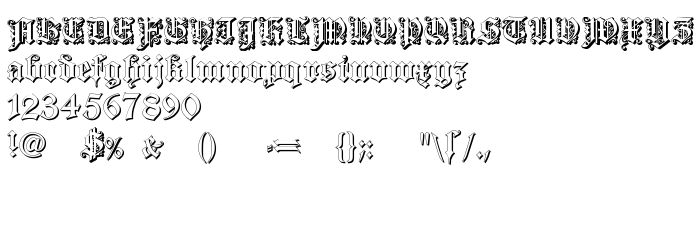
Di halaman ini, Anda dapat mengunduh Dearest Outline jenis huruf versi Version 1.0; 2001; initial release, yang termasuk keluarga produsen Huruf Dearest Outline (Regular tracing). Desainer - West Wind Fonts. Unduh Dearest Outline secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: classical, historical, medieval. Ukuran huruf - hanya 200 Kb
| Keluarga | Dearest Outline |
| Menelusur | Regular |
| Identitas | WestWindFonts: Dearest Outline: 2001 |
| Nama lengkap | Dearest Outline |
| Versi | Version 1.0; 2001; initial release |
| Nama PostScript | DearestOutline |
| Ukuran | 200 Kb |
| Merek dagang | Dearest Outline is a trademark of West Wind Fonts. |
| Desainer | West Wind Fonts |
| Deskripsi Lisensi | This font was found on the internet and did not come with a license. While we try to make sure that all the fonts on fontsquirrel.com are properly licensed for commercial use, there are many fonts that have either been abandoned by their authors or the authors distribute their fonts without an explicit license. It is our opinion that if the unlicensed font is freely available for download from either the original source or from multiple free-font sites then we assume it to be safe to use the font commercially. This is no guarantee of such freedom, but there are so many unlicensed free fonts distributed by primary sources that the intentions must be read that the font is free to use how you like. We are not lawyers and don't pretend to be them on TV. Please report any errors/violations you know of. http://www.fontsquirrel.com/contact |

Anda dapat menghubungkan jenis huruf Dearest Outline ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=dearest-outline" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=dearest-outline);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Dearest Outline', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=dearest-outline" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dearest Outline', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dearest Outline!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: