Di halaman ini, Anda dapat mengunduh Dazzle Ships jenis huruf versi Version 3.000 2004, yang termasuk keluarga produsen Huruf Dazzle Ships (Regular tracing). Produsen font Dazzle-Ships. Desainer - Ray Larabie (untuk komunikasi, gunakan alamat berikut: http://www.typodermic.com). Unduh Dazzle Ships secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf bebas, huruf latin, huruf surat. Ukuran huruf - hanya 89 Kb
| Hak cipta | © 1996 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
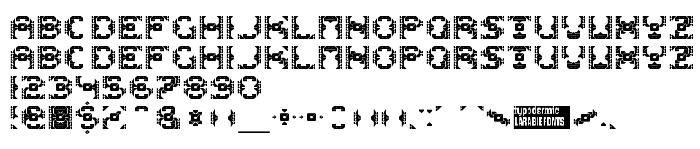
| Keluarga | Dazzle Ships |
| Menelusur | Regular |
| Identitas | RayLarabie: Dazzle Ships: 1996 |
| Nama lengkap | Dazzle Ships |
| Versi | Version 3.000 2004 |
| Nama PostScript | DazzleShips |
| Pabrikan | Dazzle-Ships |
| Ukuran | 89 Kb |
| Desainer | Ray Larabie |
| URL desainer | http://www.typodermic.com |
| URL penyedia | http://www.larabiefonts.com |
| Deskripsi | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Anda dapat menghubungkan jenis huruf Dazzle Ships ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=dazzle-ships" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=dazzle-ships);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Dazzle Ships', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=dazzle-ships" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dazzle Ships', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dazzle Ships!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya:
Storch »