Di halaman ini, Anda dapat mengunduh ChessType jenis huruf versi Version 1.000 2008 initial release, yang termasuk keluarga produsen Huruf ChessType (ChessType tracing). Produsen font ChessType. Desainer - Carl Krull (untuk komunikasi, gunakan alamat berikut: www.carlkrull.com). Unduh ChessType secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf bebas, huruf latin, huruf lcd. Ukuran huruf - hanya 205 Kb
| Hak cipta | Copyright (c) 2008 by Carl Krull. All rights reserved. |
| Keluarga | ChessType |
| Menelusur | ChessType |
| Identitas | CarlKrull: ChessType ChessType: 2008 |
| Nama lengkap | ChessType |
| Versi | Version 1.000 2008 initial release |
| Nama PostScript | ChessType |
| Pabrikan | ChessType |
| Ukuran | 205 Kb |
| Merek dagang | ChessType ChessType is a trademark of Carl Krull. |
| Desainer | Carl Krull |
| URL desainer | www.carlkrull.com |
| URL penyedia | www.carlkrull.com |
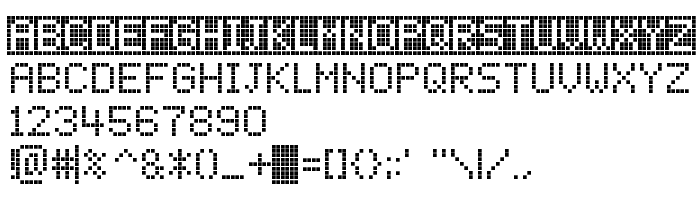
| Deskripsi | ChessType is a black & white squared LCD pixel font. ChessType is created by Carl Krull. www.carlkrull.com - note: § + $ have been replaced with a filled and unfilled vertical pixelated line of space. "` + ± have been replaced with dotted vertical lines in opposition to one another. The $,§,± and "` still exist in the font-file, but in strange locations! |
| Deskripsi Lisensi | ChessType is a black & white squared LCD pixel font. The font is free for personal and chess related use only. If used for commercial use, please contact me at mail@carlkrull.dk |
| URL of license | www.carlkrull.com |

Anda dapat menghubungkan jenis huruf ChessType ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=chesstype" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=chesstype);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'ChessType', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=chesstype" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'ChessType', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with ChessType!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: