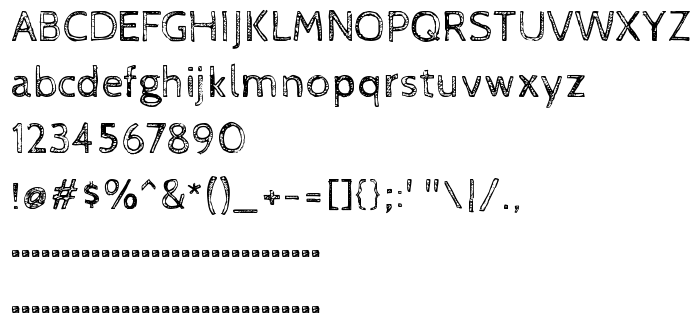
Di halaman ini, Anda dapat mengunduh CabinSketch jenis huruf versi Version 1.002, yang termasuk keluarga produsen Huruf CabinSketch (Regular tracing). Produsen font Pablo Impallari. www.impallari.com Igino Marini. www.ikern.com. Desainer - Pablo Impallari (untuk komunikasi, gunakan alamat berikut: www.impallari.com). Unduh CabinSketch secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: distressed, grunge, handrawn. Ukuran huruf - hanya 161 Kb
| Keluarga | CabinSketch |
| Menelusur | Regular |
| Identitas | PabloImpallari.www.impallari.comIginoMarini.www.ikern.com: CabinSketch: 2011 |
| Nama lengkap | CabinSketch |
| Versi | Version 1.002 |
| Nama PostScript | CabinSketch |
| Pabrikan | Pablo Impallari. www.impallari.com Igino Marini. www.ikern.com |
| Ukuran | 161 Kb |
| Merek dagang | CabinSketch is a trademark of Pablo Impallari. www.impallari.com Igino Marini. www.ikern.com. |
| Desainer | Pablo Impallari |
| URL desainer | www.impallari.com |
| URL penyedia | www.impallari.com |
| Deskripsi Lisensi | Copyright (c) 2010, Pablo Impallari (www.impallari.com|[email protected]), with Reserved Font Name Cabin Sketch. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Anda dapat menghubungkan jenis huruf CabinSketch ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=cabinsketch" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=cabinsketch);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'CabinSketch', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=cabinsketch" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'CabinSketch', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with CabinSketch!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: