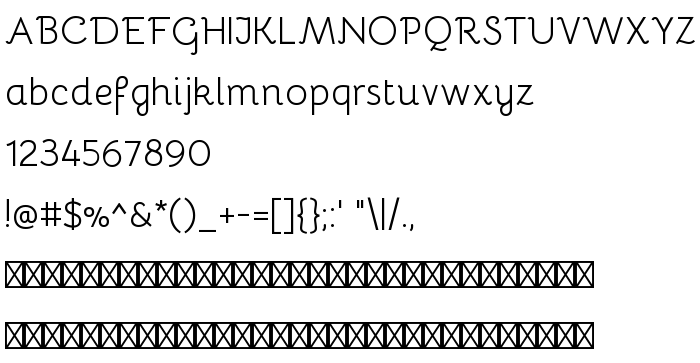
Di halaman ini, Anda dapat mengunduh Bellota jenis huruf versi Version 1.000;PS 002.000;hotconv 1.0.70;makeotf.lib2.5.58329, yang termasuk keluarga produsen Huruf Bellota (Regular tracing). Produsen font Kemie Guaida. Desainer - Kemie Guaida (untuk komunikasi, gunakan alamat berikut: http://www.pixilate.com). Unduh Bellota secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: cute, swashed. Ukuran huruf - hanya 66 Kb
| Keluarga | Bellota |
| Menelusur | Regular |
| Identitas | 1.000;PIXL;Bellota-Regular |
| Nama lengkap | Bellota |
| Versi | Version 1.000;PS 002.000;hotconv 1.0.70;makeotf.lib2.5.58329 |
| Nama PostScript | Bellota-Regular |
| Pabrikan | Kemie Guaida |
| Ukuran | 66 Kb |
| Merek dagang | Bellota is a trademark of Kemie Guaida. |
| Desainer | Kemie Guaida |
| URL desainer | http://www.pixilate.com |
| URL penyedia | http://www.pixilate.com |
| Deskripsi Lisensi | Copyright (c) 2012 Kemie Guaida (www.pixilate.com), Based on the font "Snippet" by Gesine Todt with Reserved Font Name "Bellota". This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Anda dapat menghubungkan jenis huruf Bellota ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=bellota" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=bellota);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Bellota', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=bellota" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bellota', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bellota!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: