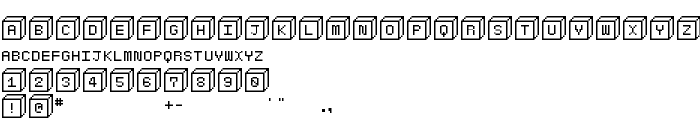
Di halaman ini, Anda dapat mengunduh Baby blocks jenis huruf versi Version 1.00, yang termasuk keluarga produsen Huruf Baby blocks (Regular tracing). Produsen font Baby-blocks. Unduh Baby blocks secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf 3d, huruf latin. Ukuran huruf - hanya 23 Kb
| Hak cipta | 2000-2004 (c) Futaba. All rights reserved. |
| Keluarga | Baby blocks |
| Menelusur | Regular |
| Identitas | Baby blocks |
| Nama lengkap | Baby blocks |
| Versi | Version 1.00 |
| Nama PostScript | Baby-blocks |
| Pabrikan | Baby-blocks |
| Ukuran | 23 Kb |
| Merek dagang | Baby blocks |

Anda dapat menghubungkan jenis huruf Baby blocks ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=baby-blocks" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=baby-blocks);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Baby blocks', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=baby-blocks" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Baby blocks', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Baby blocks!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: