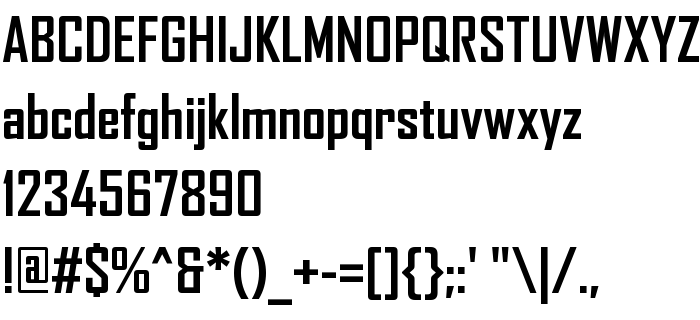
Di halaman ini, Anda dapat mengunduh Agency FB Bold jenis huruf versi Version 1.00, yang termasuk keluarga produsen Huruf Agency FB (Bold tracing). Produsen font Agency-FB-Bold. Desainer - The Font Bureau, Inc. (untuk komunikasi, gunakan alamat berikut: http://www.fontbureau.com/designers). Unduh Agency FB Bold secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf hiasan, huruf latin. Ukuran huruf - hanya 58 Kb
| Hak cipta | Copyright (c)1995, The Font Bureau, Inc. 1995, 1997, 1998. All rights reserved. |
| Keluarga | Agency FB |
| Menelusur | Bold |
| Identitas | FB Agency FB Bold |
| Nama lengkap | Agency FB Bold |
| Versi | Version 1.00 |
| Nama PostScript | AgencyFB-Bold |
| Pabrikan | Agency-FB-Bold |
| Ukuran | 58 Kb |
| Merek dagang | The Font Bureau, Inc. |
| Desainer | The Font Bureau, Inc. |
| URL desainer | http://www.fontbureau.com/designers |
| URL penyedia | http://www.fontbureau.com |
| Deskripsi | ATF Agency Gothic was designed by M.F. Benton in 1932 as a single titling face. In 1990 David Berlow saw potential in the squared forms of the narrow, monotone capitals. He designed a lowercase and added a bold to produce Font Bureau Agency, an immediate popular hit. Sensing further possibilities, he worked with Tobias Frere-Jones and Jonathan Corum to expand Agency into a major series, offering five weights in five widths for text & display settings. |

Anda dapat menghubungkan jenis huruf Agency FB Bold ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=agency-fb-bold" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=agency-fb-bold);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Agency FB Bold', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=agency-fb-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Agency FB Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Agency FB Bold!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: