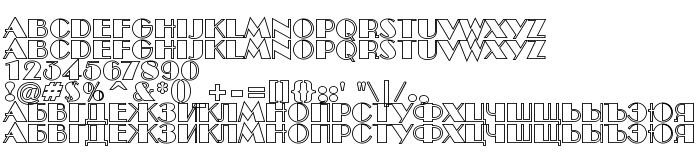
Di halaman ini, Anda dapat mengunduh a_BentTitulOtl jenis huruf versi 01.03, yang termasuk keluarga produsen Huruf a_BentTitulOtl (Regular tracing). Produsen font a_BentTitulOtl. Unduh a_BentTitulOtl secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf garis besar, huruf latin, huruf rusia. Ukuran huruf - hanya 70 Kb
| Hak cipta | a_BentTitulOutline *Arsenal Company © 1996* FAX: (095)924-3775; e-Mail: [email protected]; Phone: (095)924-5811 (Design and Featuring W.Chufarofsky) |
| Keluarga | a_BentTitulOtl |
| Menelusur | Regular |
| Identitas | a_BentTitulOtl |
| Nama lengkap | a_BentTitulOtl |
| Versi | 01.03 |
| Nama PostScript | a_BentTitulOtl |
| Pabrikan | a_BentTitulOtl |
| Ukuran | 70 Kb |

Anda dapat menghubungkan jenis huruf a_BentTitulOtl ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=a_benttitulotl" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=a_benttitulotl);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'a_BentTitulOtl', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=a_benttitulotl" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'a_BentTitulOtl', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with a_BentTitulOtl!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: